Сайт «VK Капсула Про»
Промосайт для флагманской колонки VK
VK Капсула Про — флагманская умная колонка VK с кастомным сенсорным экраном, объемным звуком и умными датчиками внутри.
Мы отвечали за презентацию продукта в digital. Работали над концепцией и ux/ui-дизайном промолендинга, интерьерными 3D-моделями.
Красная звездочка. Выбор Жюри. Лучшее
Контекст и задача
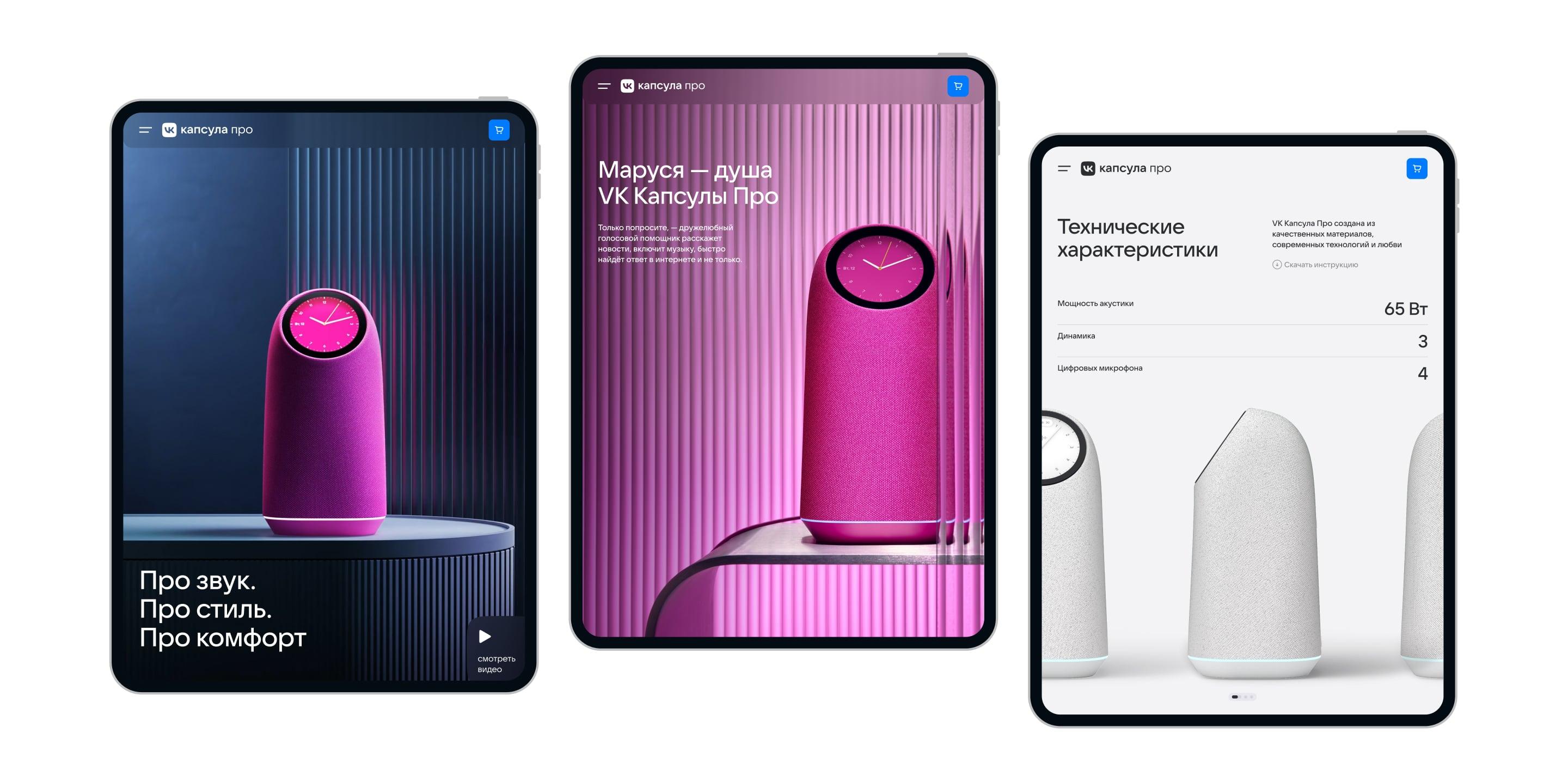
Перед нами стояла задача презентовать сенсорный экран как главное УТП колонки, сделав акцент на возможностях персонализации. Передать ощущения от того, как колонка взаимодействует с пространством, ведь Капсула Про позиционируется как интерьерная колонка.

Дизайн
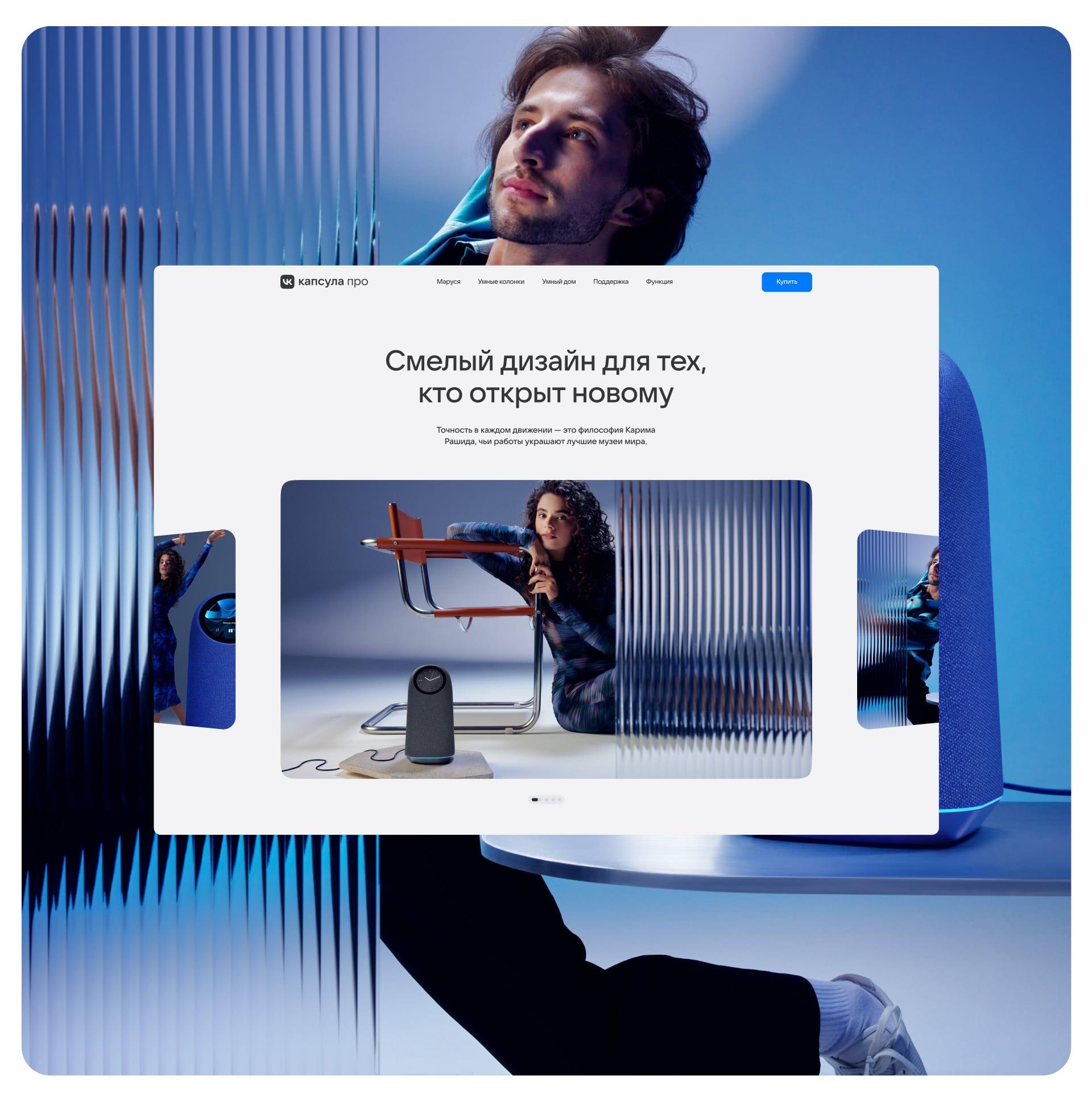
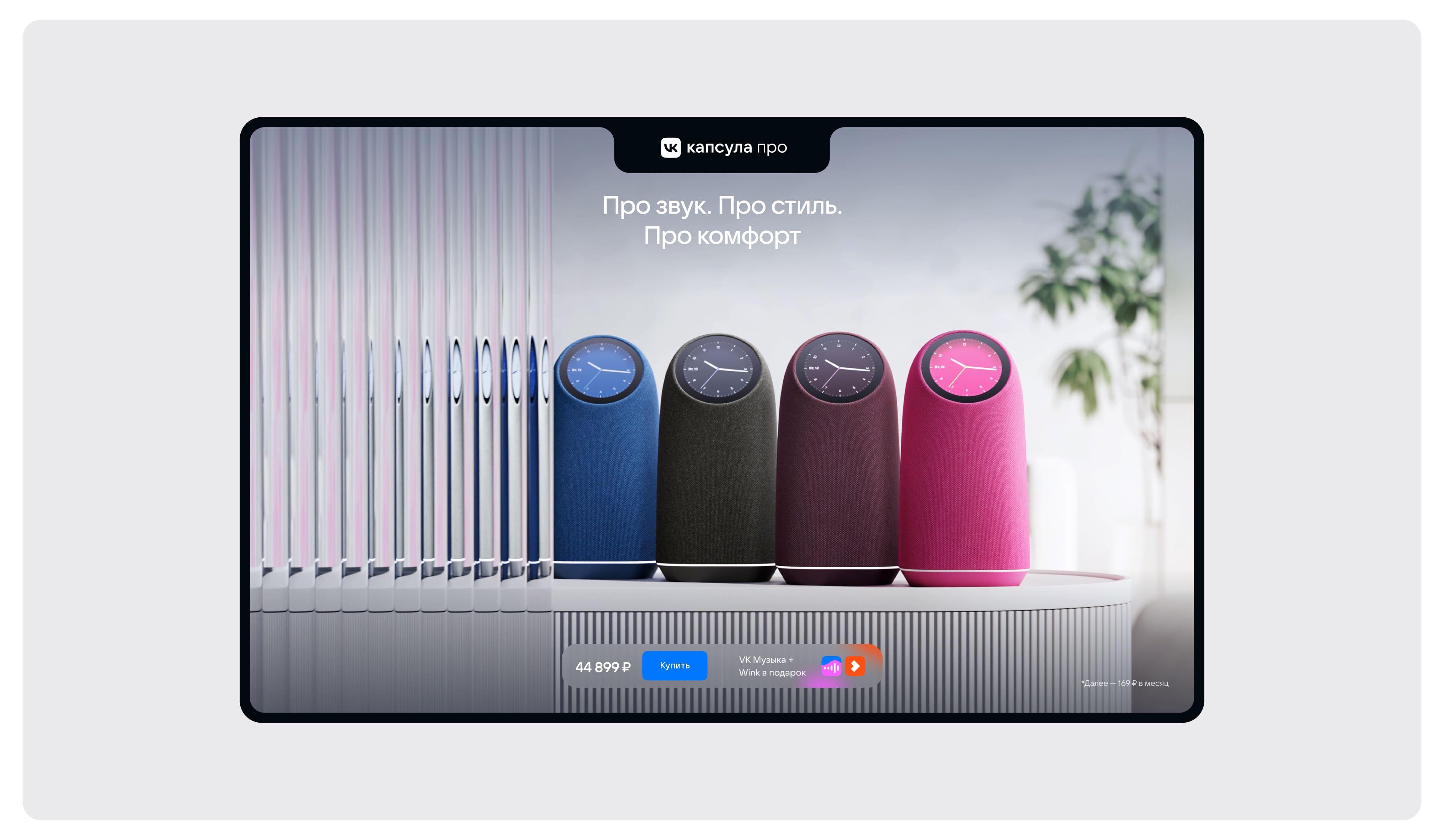
Структурно каждый блок заточен на демонстрацию определенной функции, преимущества или параметра — дизайн by Карим Рашид, пространственное звучание, сенсорные персонализированные циферблаты, zigbee-хаб, Маруся и умный дом, мощность выше средней.
Это помогло сформировать для пользователя последовательный и убедительный сторителлинг, почему эта колонка особенная.

Дизайн
Мы продумали деликатные смысловые и визуальные переходы между блоками. Так, после второго wow-экрана с CG-видео об эффекте пространственного звучания неслучайно первым идет экран про удобный плеер.
Zigbee-хаб
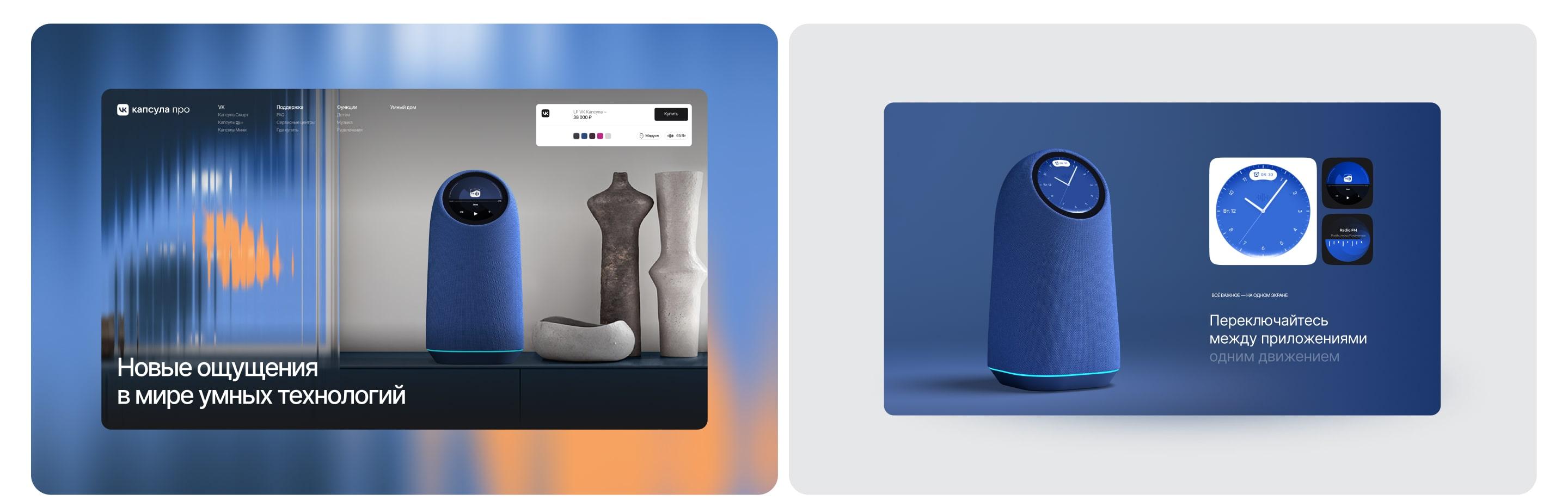
В блоке про zigbee-хаб использовали широкую акцентную верстку с плавными изгибами, чтобы получился мэтч с необычной хореографией героев на визуале и формами самой колонки.
Вдохновились apple wallet, создавая композицию и анимацию карточек про сценарии умного дома, чтобы транслировать технологичность колонки через дизайн.


Дизайн
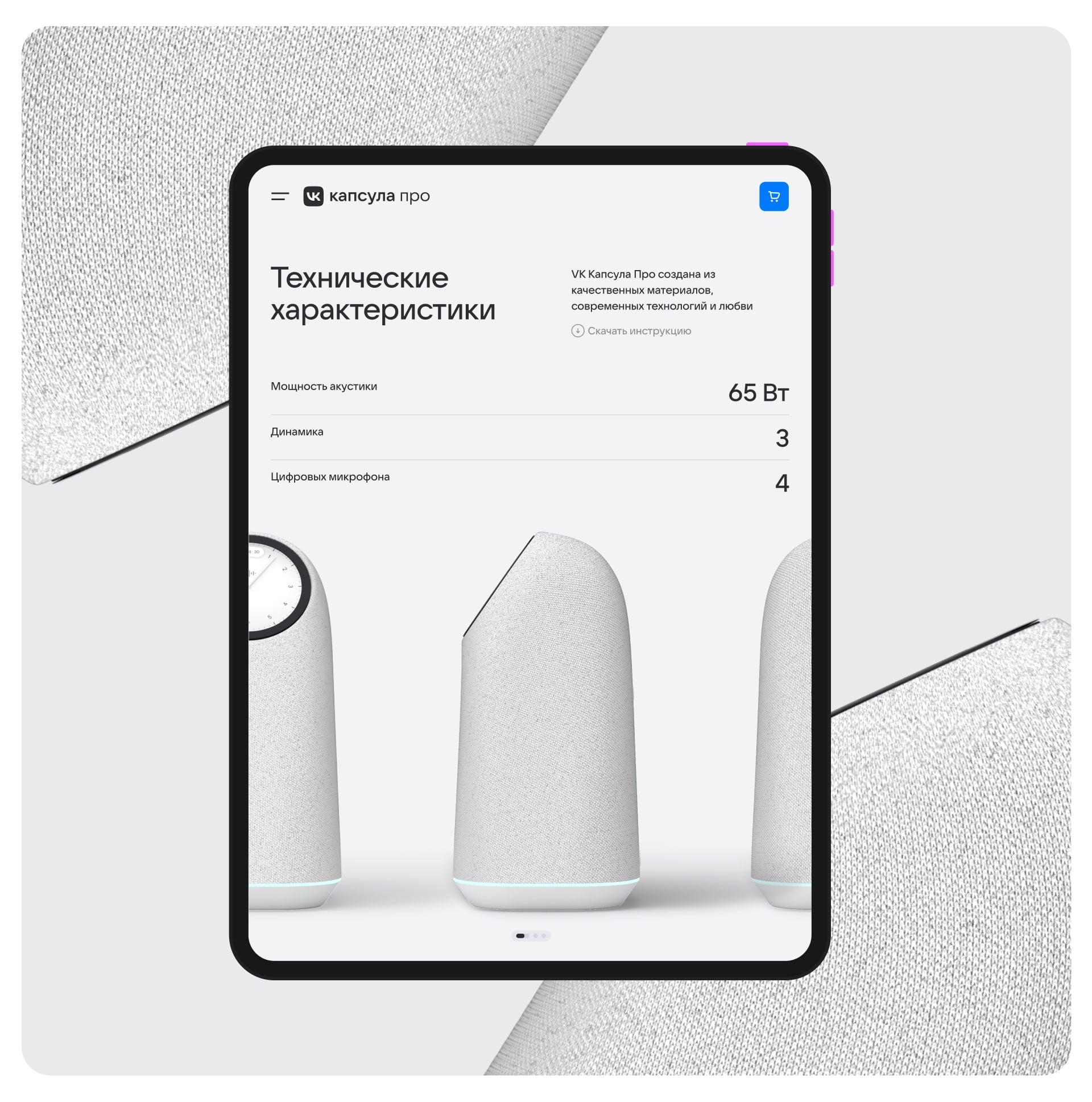
Для экрана о технических характеристиках колонки намеренно выбрали белый фон, чтобы пользователь мог вынырнуть из насыщенного визуального потока и сосредоточиться на конкретных параметрах.
Создавая смелый интерфейс, мы не забыли про то, что лендинг должен встроиться в действующий сайт VK о колонках — применили существующую сетку и адаптировали меню.



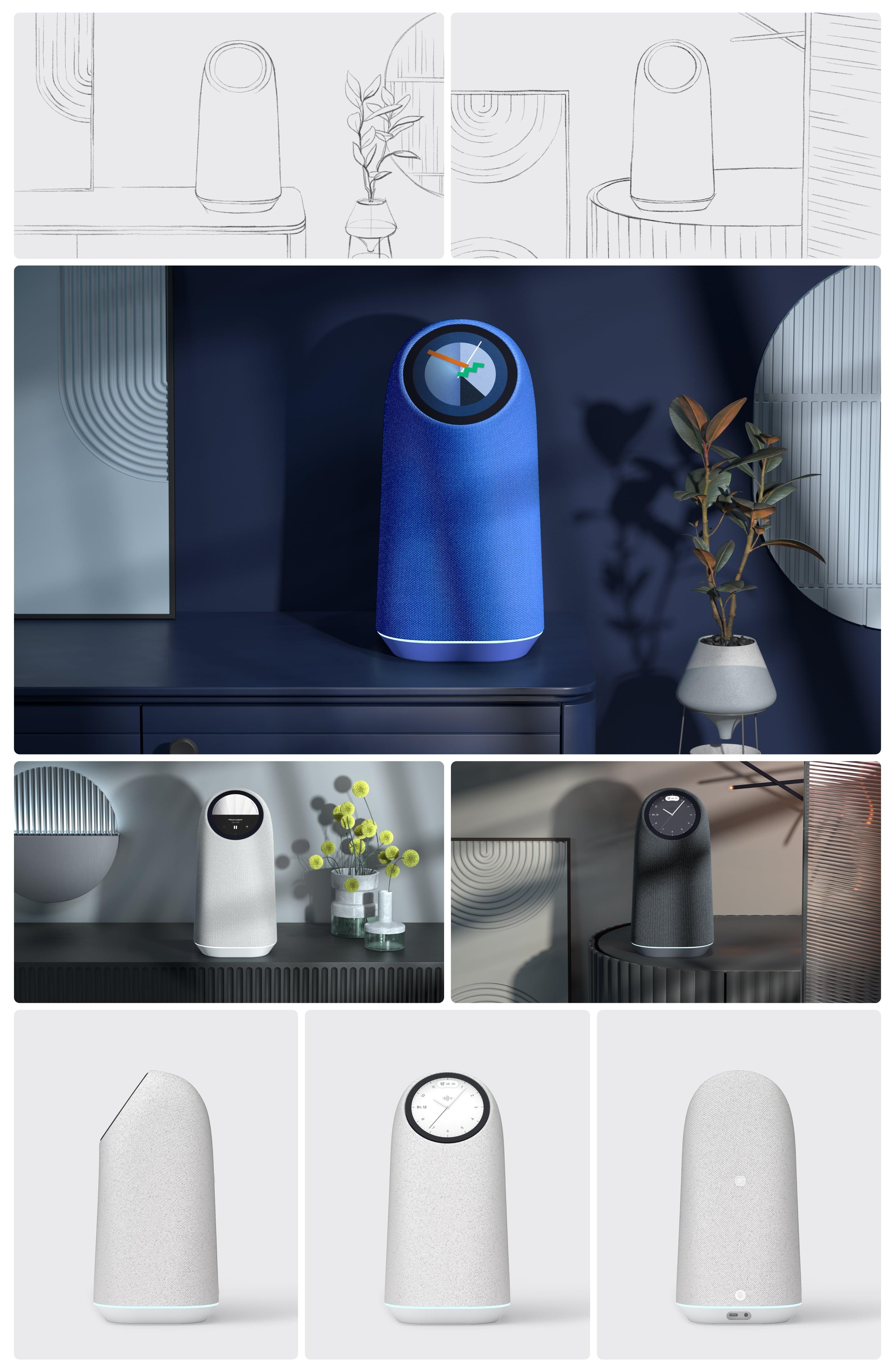
3D-модели
В ходе проекта концепция позиционирования колонки претерпевала изменения, а вместе с ней и дизайн лендинга.
От презенации VK капсулы в светлых минималистичных интерьерах мы перешли к более яркой и даже фантазийной истории.

Итог
Дизайн лендинга получился самобытным и идентичным стилю флагманской колонки VK. Нам удалось эффектно преподнести отличительные особенности устройства и при этом сохранить простоту навигации в едином плавном повествовании.







