Привет, c вами Only. Мы выстраиваем диджитал архитектуру и коммуникацию для больших компаний и брендов. Одним из значимых проектов в нашей карьере является работа с компанией Северсталь – ведущего производителя продукции из стали, лидера металлургии будущего. Компания обратилась к нам с задачей разработать и запустить корпоративный сайт «Северстали», который должен объединять разрозненную систему бизнес-единиц в одну digital-платформу.
В этой статье мы расскажем подробно про систему поблочной сборки и подводные “камни” реализации подобной системы под «1С-Битрикс» для frontend-разработчиков.
Блочная редактируемость
Нам требовалось разработать сайт на базе CMS «1С-Битрикс: Управление сайтом» и при этом предоставить контент-менеджерам полную власть над страницами и их содержимым. Контент-менеджеры \читай не разработчики\ должны иметь возможность собирать страницы из заранее созданных блоков, определять порядок этих блоков на странице, управлять настройками дополнительного визуального оформления для каждого из блоков и редактировать контент в рамках поддерживаемых типов данных. И всё это управляется через визуальный редактор Битрикса без необходимости вручную создавать новый инфоблок для каждого блока на странице. Такую систему можно назвать “Блочная редактируемость”.
Переходя к frontend части проекта, оговоримся, что все исходники, включая верстку, хранятся отдельно и предполагают использование сборщика webpack для формирования конечных html, css, js файлов, которые впоследствии передаются на backend.
Категоризация типов блоков
Для упрощения работы с большим количеством блоков, мы разделили блоки на отдельные типы и на альтернативные варианты оформления. Самостоятельными типами стали блоки, которые содержат разные типы данных или сильно отличаются по своей логике. Всего было сформировано 74 типа блока, а с альтернативными вариантами — более 200. Альтернативные варианты можно считать дополнительными надстройками над блоками, которые незначительно меняют его внешний вид или логику.
Примеры типов блоков:
- шапка
- виджет
- промо-блок
- слайдер
- инфографика
- диаграмма
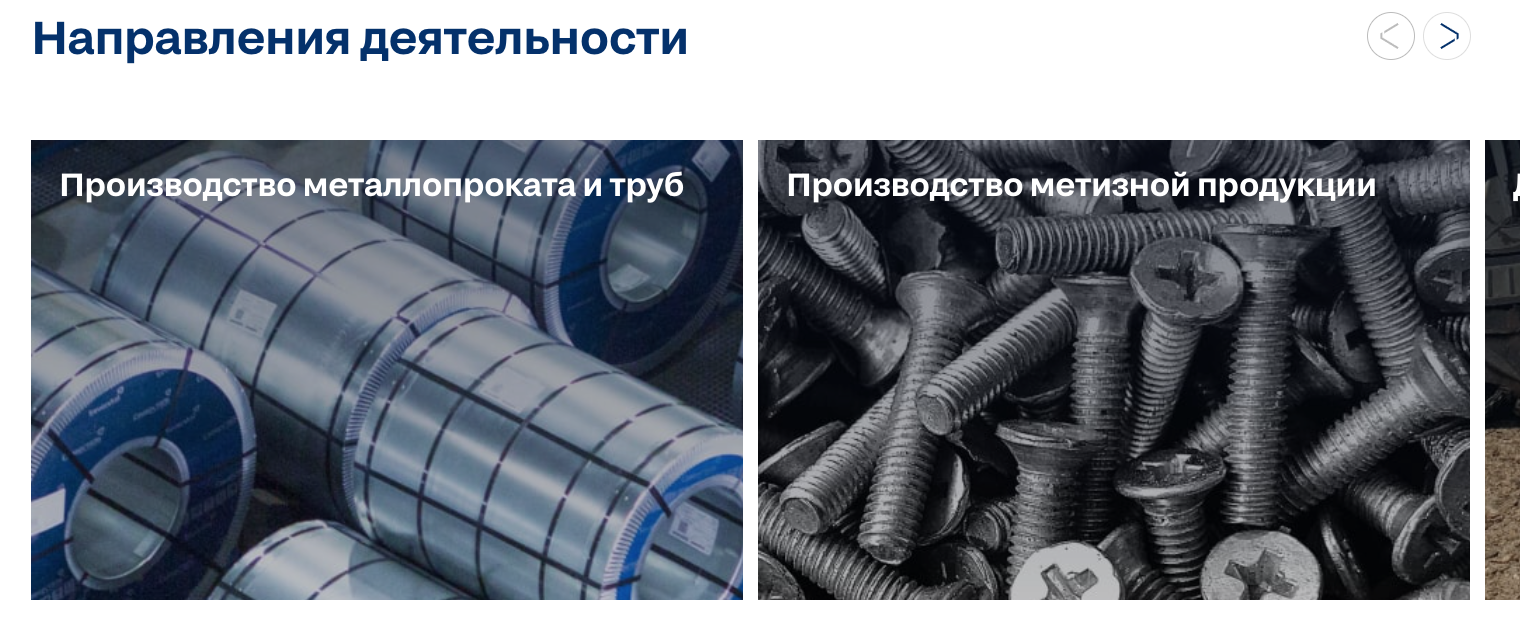
- блок продукции
- картинки-таблицы
- текстовый блок с переключателем
- список документов и т.д.
В конечном итоге, суммарное количество типов и вариантов составило более 200. При этом кастомизация небольших элементов, таких как кнопки или виджеты не входит в дополнительные варианты блоков, так как они существуют отдельно.
Например, обычный слайдер с карточками является отдельным типом и содержит базовую логику работы и внешний вид, в то время как содержимое слайдера определяет, к какому из альтернативных вариантов оформления относится этот блок. Такие альтернативные варианты могут лишь модифицировать или дополнять базовую логику блока. К примеру, вариант может изменить анимацию переключения слайдов или добавить вызов модального окна по клику на слайд, но основная логика слайдера останется неизменной.

Каждый отдельный блок является JS-классом, а дополнительные варианты — параметрами инициализации, описанными в конструкторе базового класса. В случае, если вариант меняет или дополняет внешний вид блока, то для каждого варианта создается css-класс с описанием дополнительных стилей.
Примеси (mixins)
При работе с большим количеством вариантов, css каждого блока может разрастись до таких масштабов, при которых будет тяжело поддерживать код. Чтобы упростить себе задачу по работе с дополнительными вариантами, мы использовали примеси(mixins), которые предоставляет препроцессор sass/scss. С помощью примесей можно отделить генерацию альтернативных стилей от кода основного компонента.
Scss препроцессор позволяет использовать собственные переменные, примеси и функции, что значительно упрощает работу с css в больших проектах.
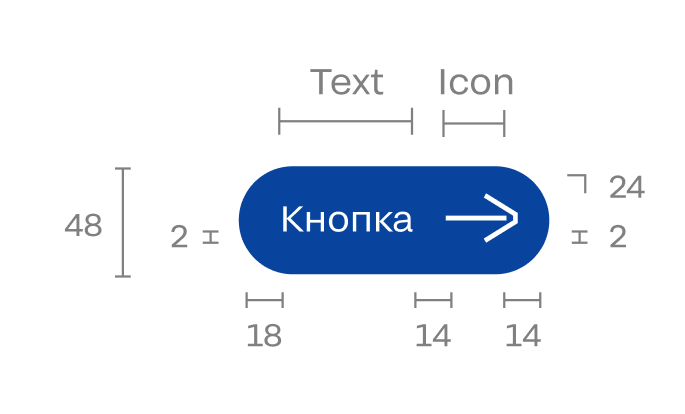
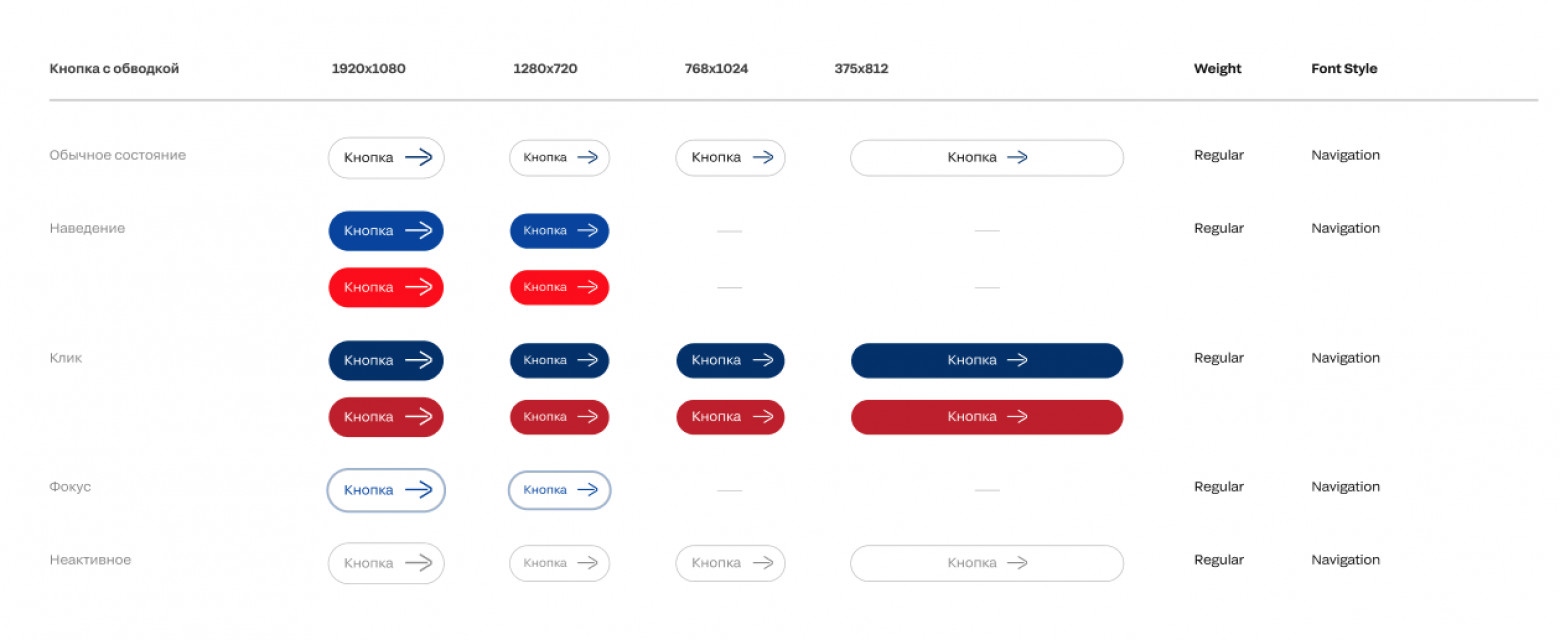
Рассмотрим такой подход на примере обычной кнопки, которая не содержит js-логики. Такая кнопка помимо базовых стилей имеет дополнительные варианты оформления, которые могут перемешиваться, образуя при этом 48 уникальных комбинаций (6 цветовых тем, 4 вида стилизации иконок, базовый и контрастный варианты). При этом для каждой цветовой темы предусмотрены 5 основных состояний (normal, hover, focus, active, disabled) с учетом контрастного варианта.

Чтобы вручную не описывать стили для каждого css-класса, мы описали лишь изменяемые значения для каждого из вариантов и записали их в scss-переменную. Например, так выглядит частичное описание стилей для вариантов цветовых тем:
$button-types: ( fill: ( background: #0041A0, hover: #002F6C, active: #001E46, disabled: #F4F4F4, ), fill-alt: ( background: #FF0000, hover: #BF1D26, active: #81080F, disabled: #F4F4F4 ), /* … */);
Затем в основном scss-файле, с описанием стилей кнопки, вызывается миксин common-button-types, который отвечает за генерацию стилей цветовых тем. Для каждого описанного варианта вызывается дополнительный миксин common-button-style, в котором и описана вся логика генерации цветовых тем с учетом возможного контраста.
@mixin common-button-types() { @each $type, $value in $button-types { &.#{$type} { @include common-button-style($type); } }}
Работа со стилями оформления иконок строится аналогичным образом.

Такой подход позволяет собирать стили блоков с помощью независимых генерирующих функций, что значительно упрощает организацию большого количества вариантов. Варианты новых страниц и корректировки уже существующих выполняются силами контент-менеджеров без привлечения разработчиков. Однако использовать подобный способ возможно только при наличии подробной дизайн-системы, в которой будет максимально точно и подробно описан каждый из возможных вариантов проектирования блоков и страниц. На выходе у нас получился серьезный ресурс с проработанной информационной структурой, удобными сервисами и качественной визуализацией.





