Сайт-сервис «Ситора»
Ситора — консалтинговый премиальный сервис по открытию иностранных карт и счетов.
Бронза. Лучший сайт финансовой компании

Аналитика
На данном этапе мы проанализировали основных конкурентов компании и пришли к выводу, что у большинства конкурентов простой свежий дизайн без полноценной айдентики. В данном случае проще выделиться визуально и выгодно отстроиться от конкурентов.
Позиционируют себя конкуренты тоже примерно в одном ключе: быстрый, удобный сервис с рядом услуг.
Стабильность, понятность, подвижность — необходимые атрибуты отрасли. Главная точка роста — современность.


Общее видение компании
Исходя из проведенного анализа, мы пришли к общему видению компании как «Технологичного стартапа».
Отличительные черты такого видения:
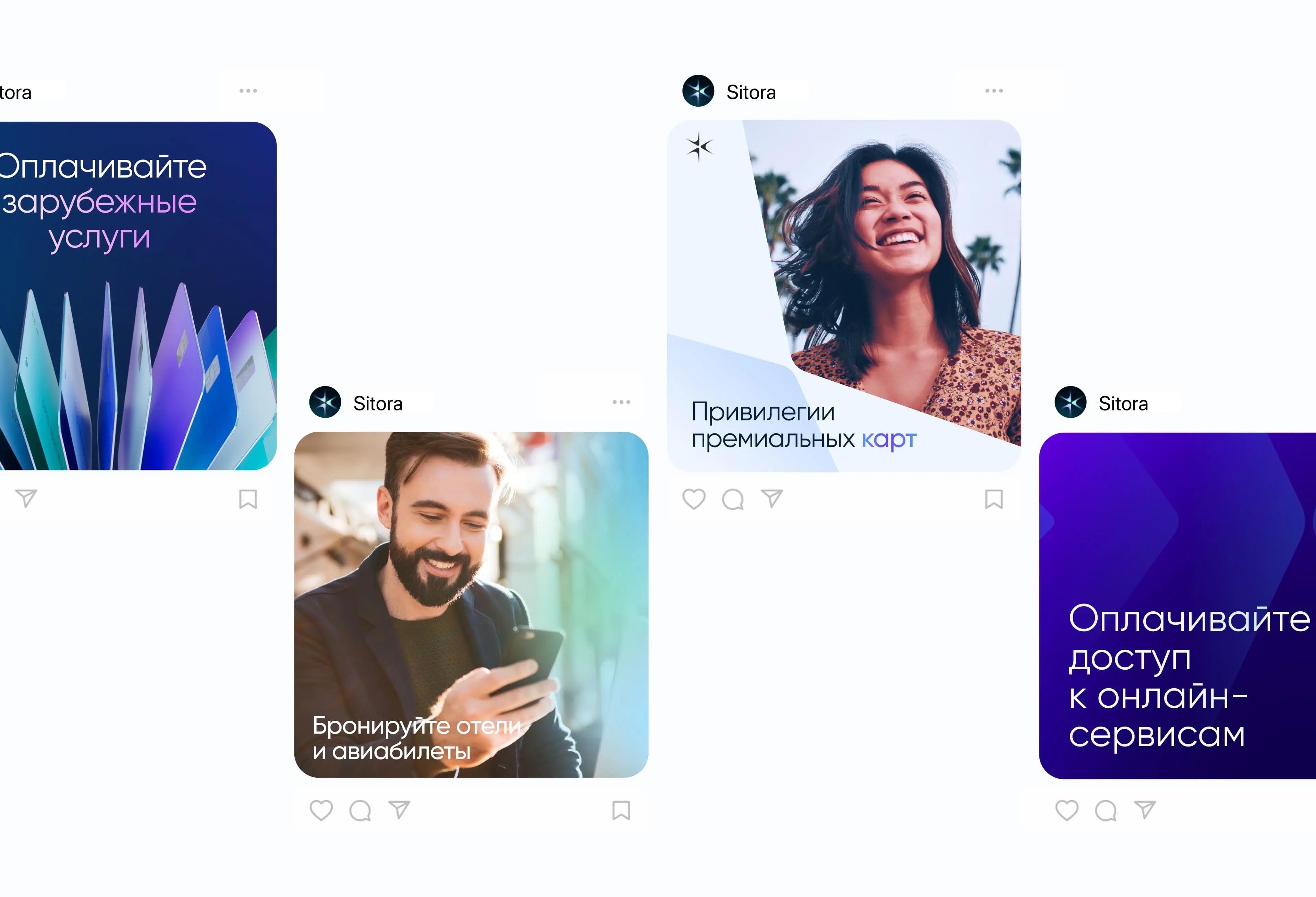
— Эстетика визуального контента
— Элитарное настроение и понятное донесение основных идей
— Взвешенный, премиальный, утонченный, понятный
— Сложные градиенты
— Графичность
— Скругленный гротескный шрифт

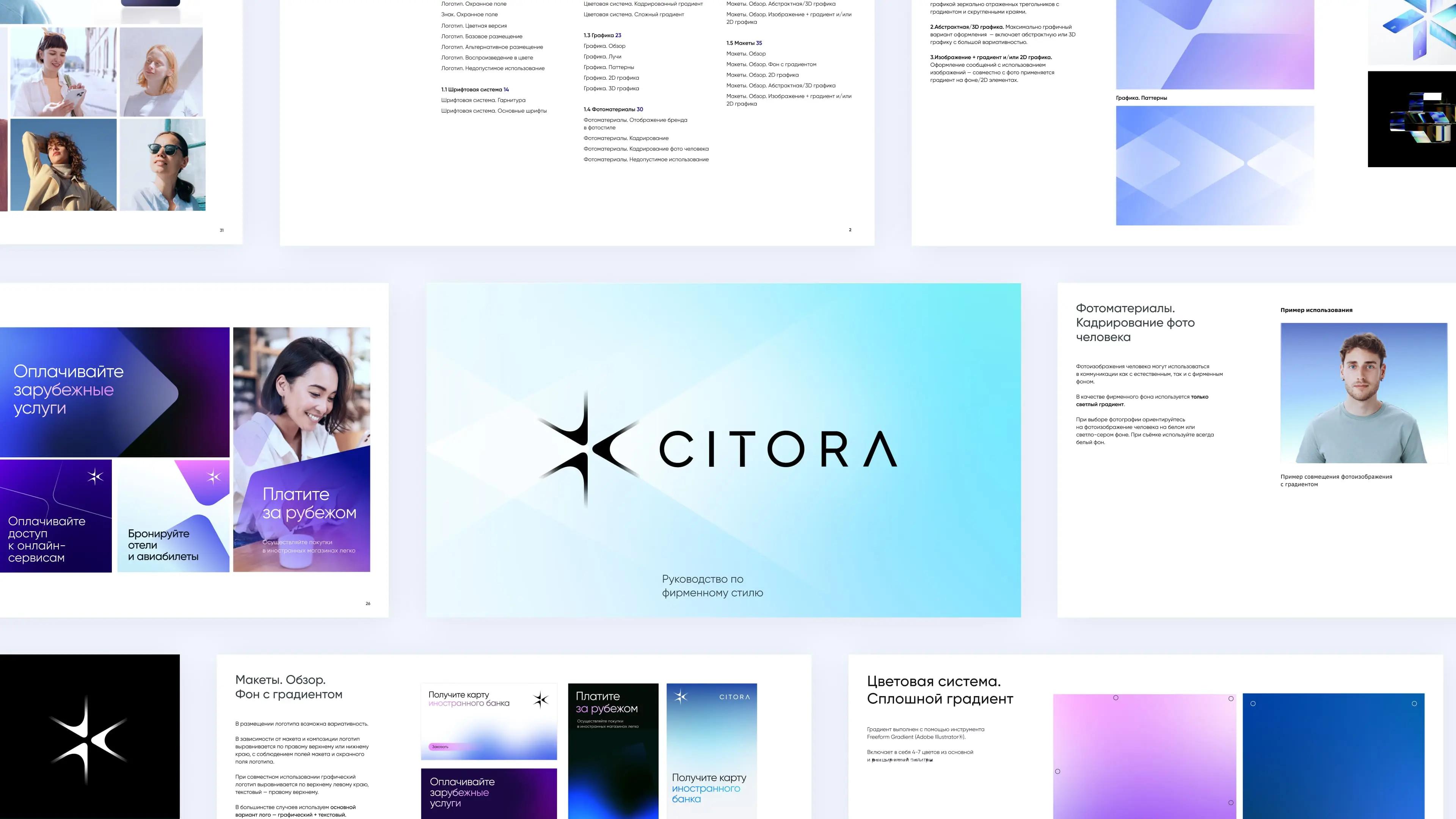
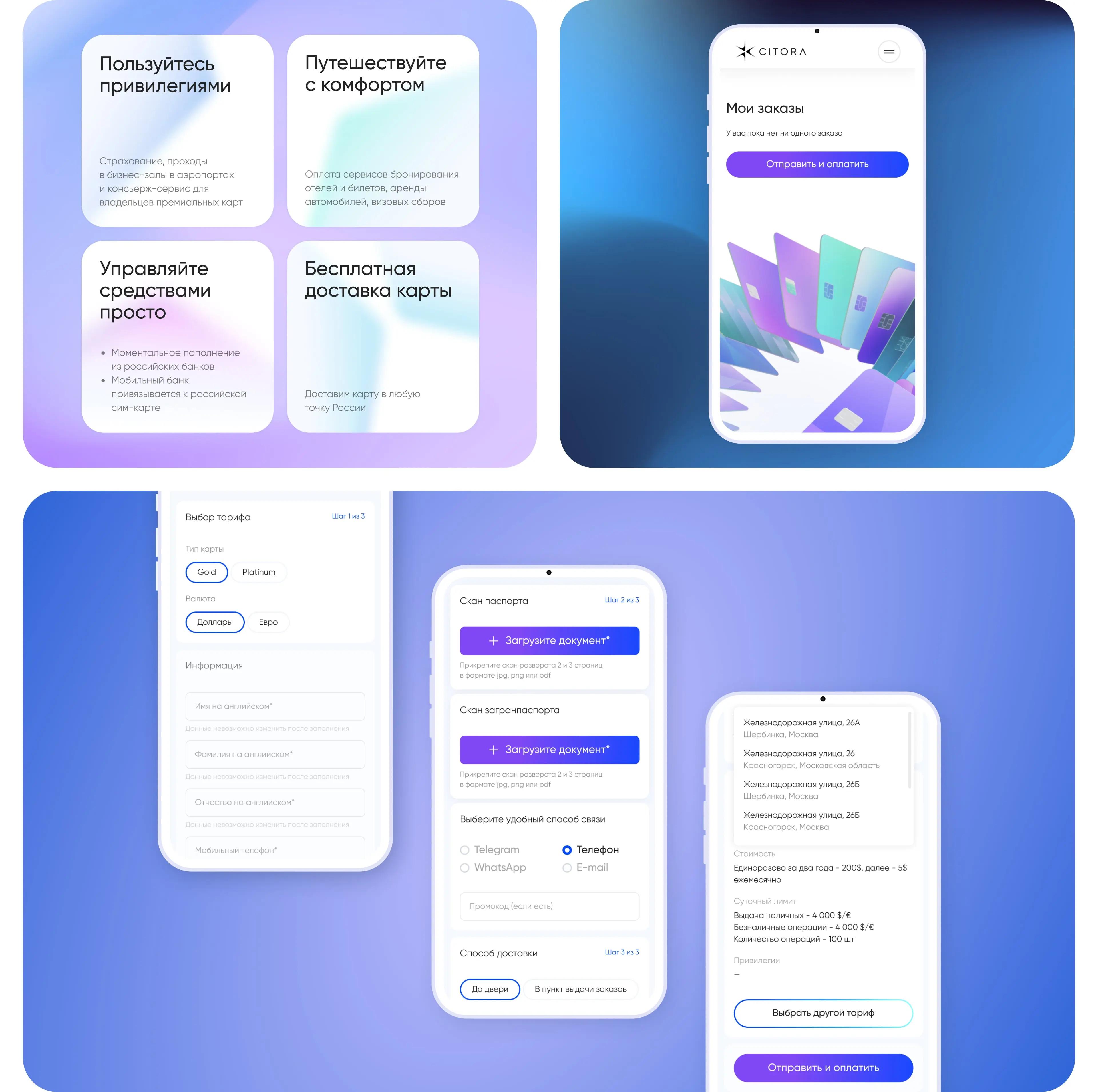
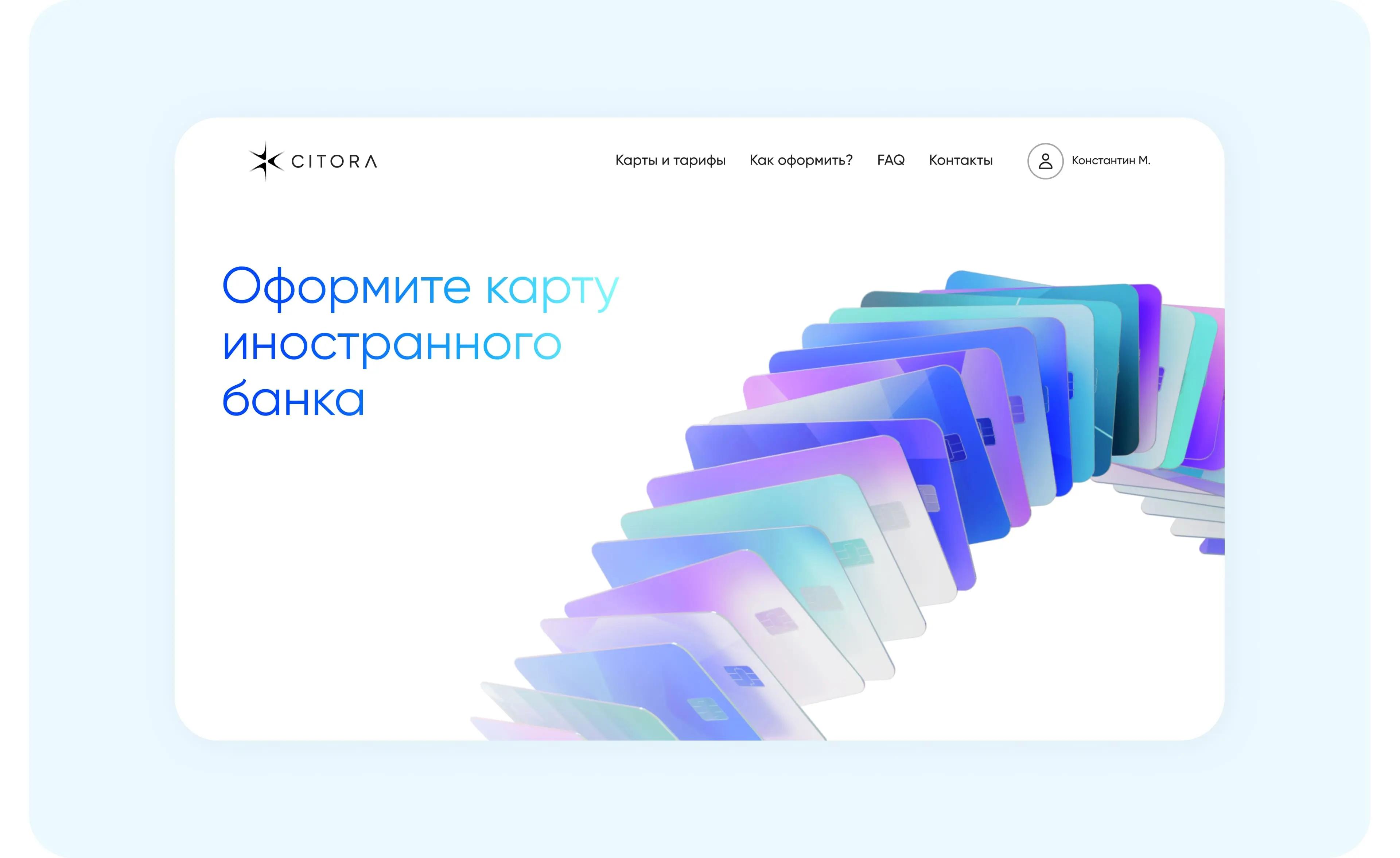
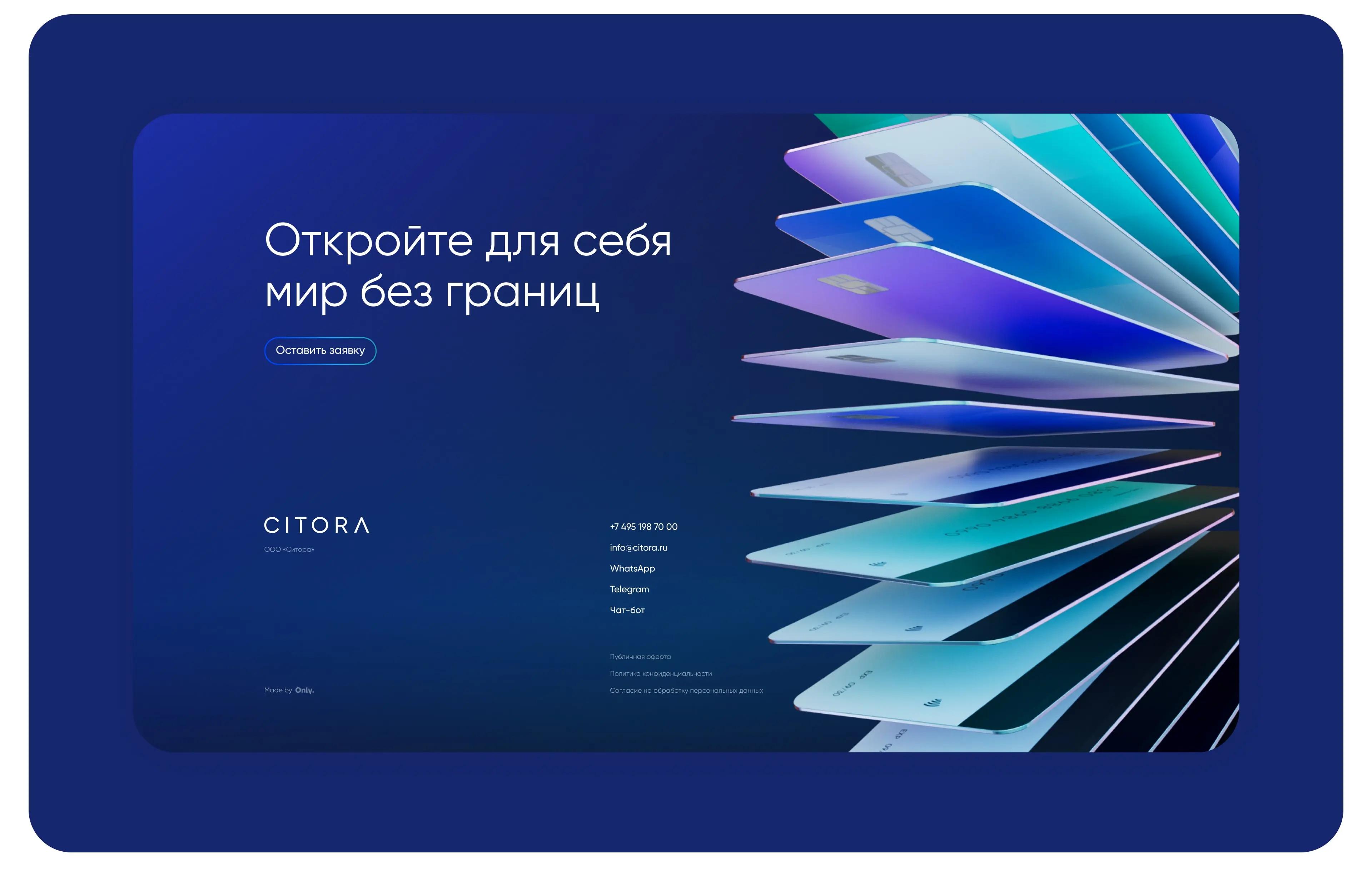
Дизайн
В дизайне было необходимо отразить простоту и элегантность вместе с технологичностью и премиальностью компании. Минималистичный логотип имеет понятную нейтральную форму и легко масштабируется.
Вместе с этим, мы использовали акцентную типографику с четкими и заметными линиями.
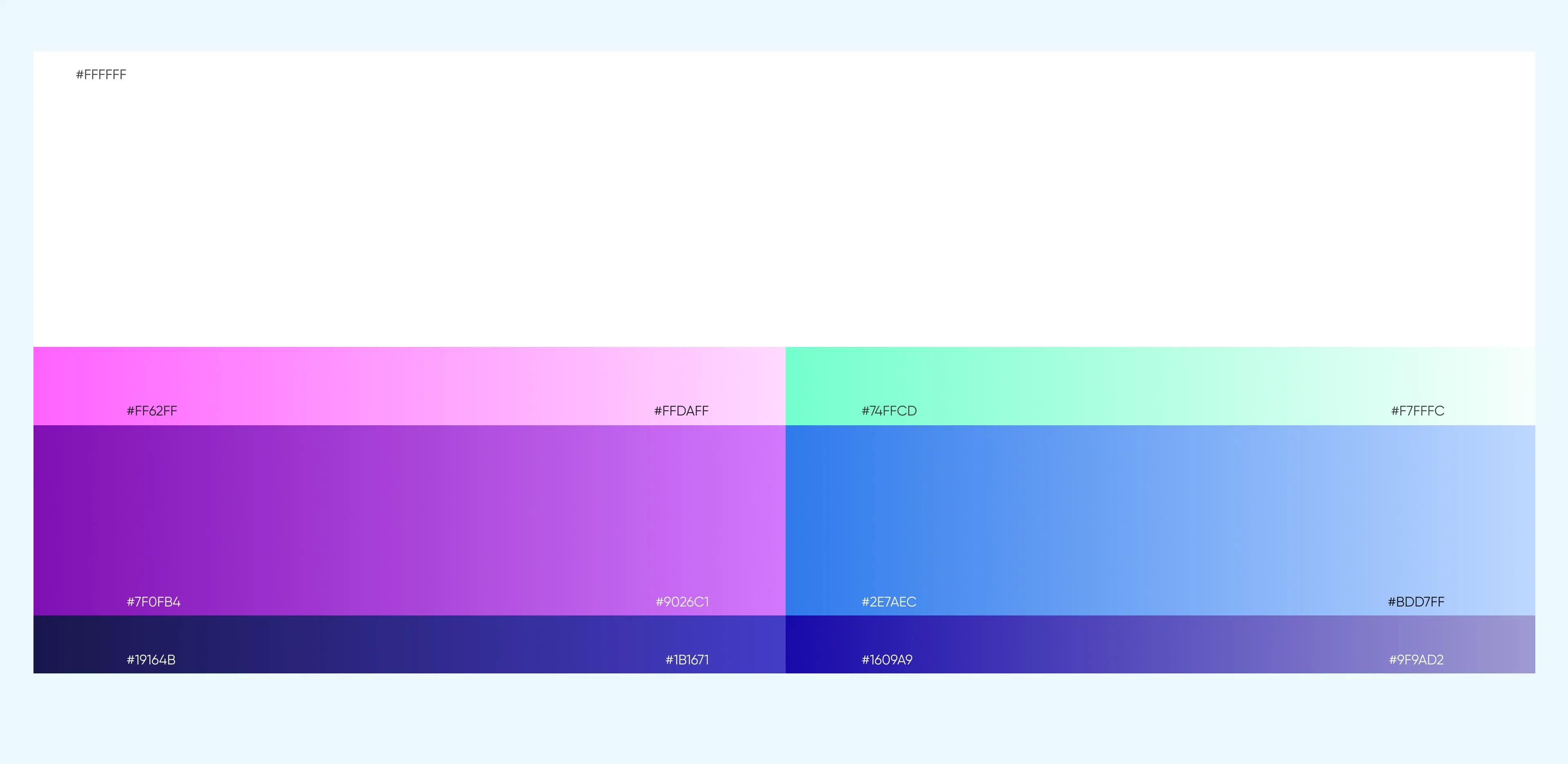
Основой финальной палитры стал сине-бирюзовый и магический фиолетовый.
Шрифтовая система.
Гарнитура
Универсальный и элегантный шрифт, подыгрывающий утонченной форме логотипа. Касательно масштабирования, шрифт прост в использовании, достаточно универсален и читабелен, что делает его не только хорошим сервисным решением, но и стилистически оправданным.
В рамках развития фирменной гарнитуры, шрифт используется в начертании Regular, а контраст в материалах достигается за счет использования сильно разнящихся размеров шрифта. Для особо мелких размеров предусматривается возможность использования начертания Medium.

Цветовая система.
Палитра


Сложные градиенты, 3D, линейные элементы, яркая выразительная палитра и сияющие цвета — все это позволило представить компанию в образе завораживающей звезды на небосводе во время северного сияния.

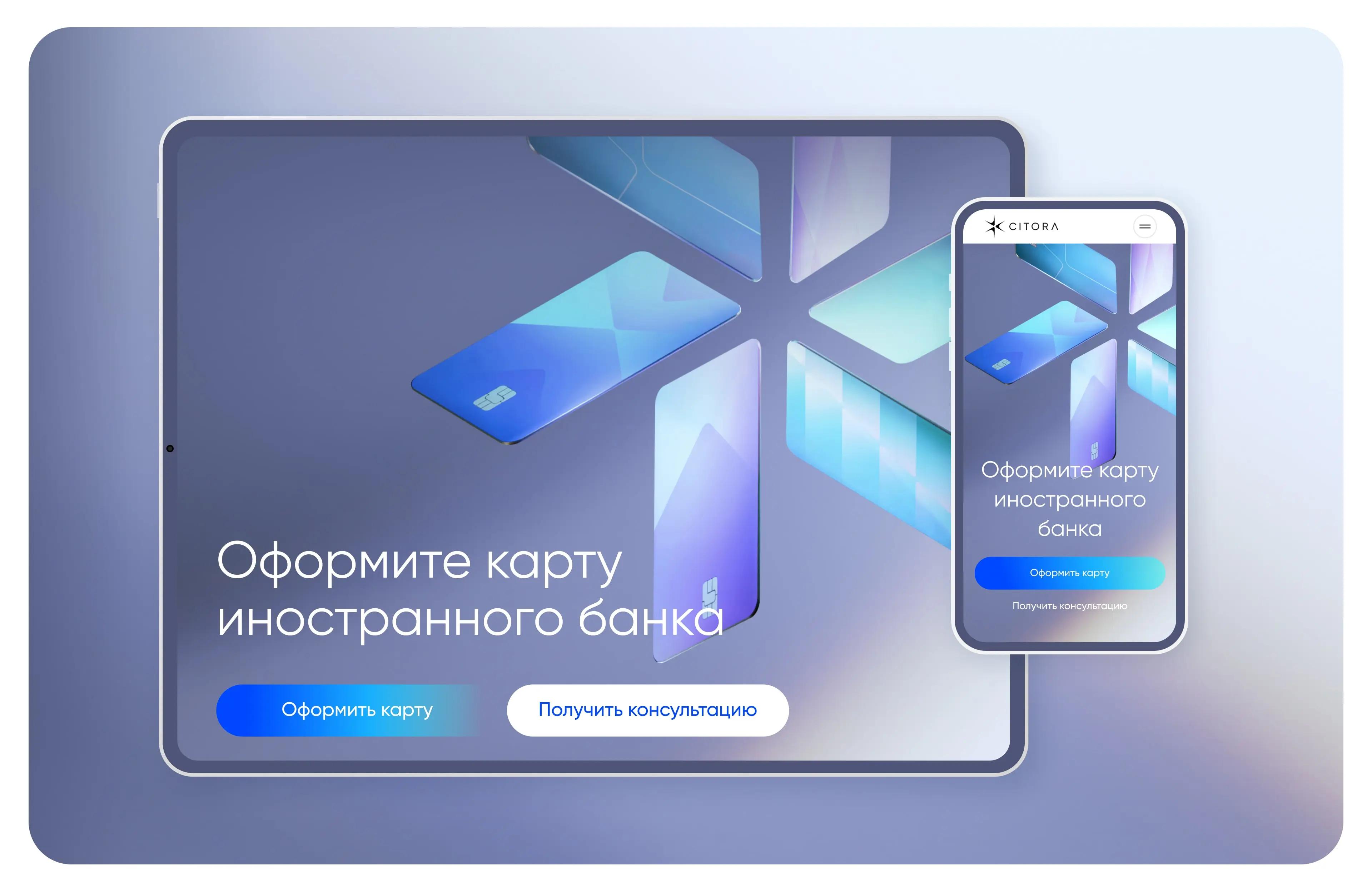
Frontend
Основные технологии:
— HTML, шаблонизатор Pug
— Стили: CSS3, Препроцессор SCSS
— Скрипты: JavaScript, Typescript
— Сборщик: Webpack
В конечном итоге мы получаем html-верстку и оптимизированные css, js файлы, которые добавляем в бэкенд

Backend
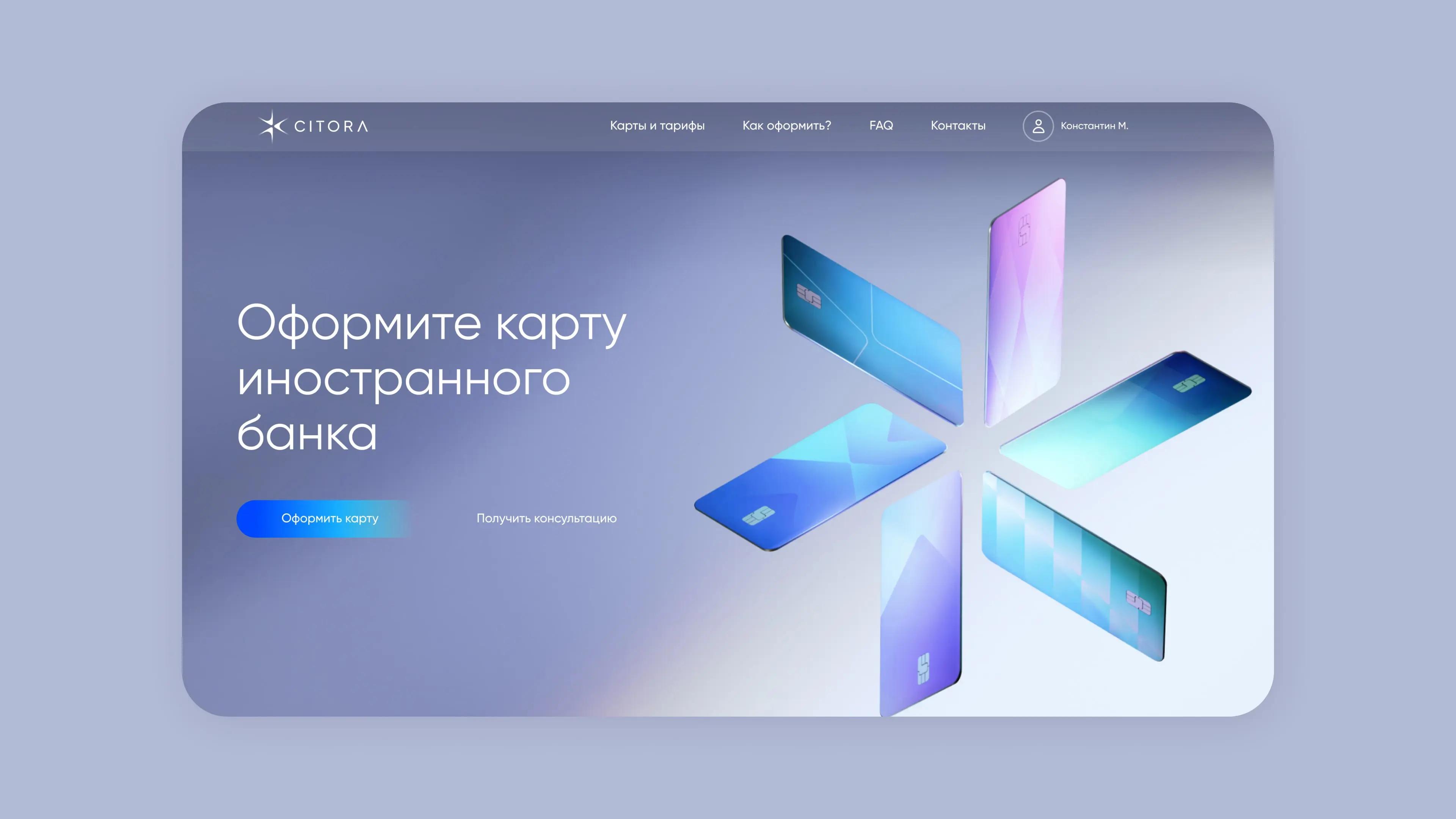
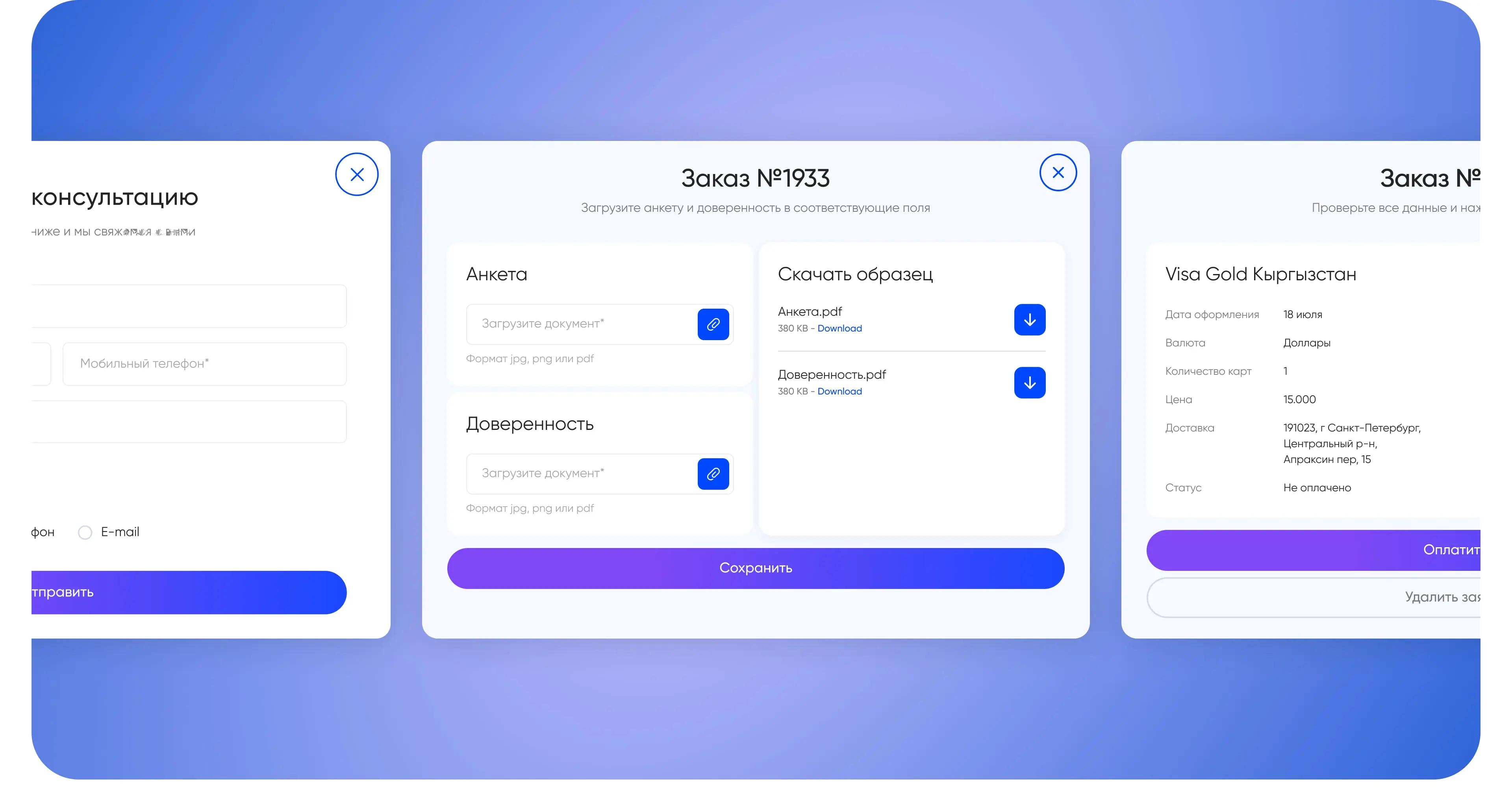
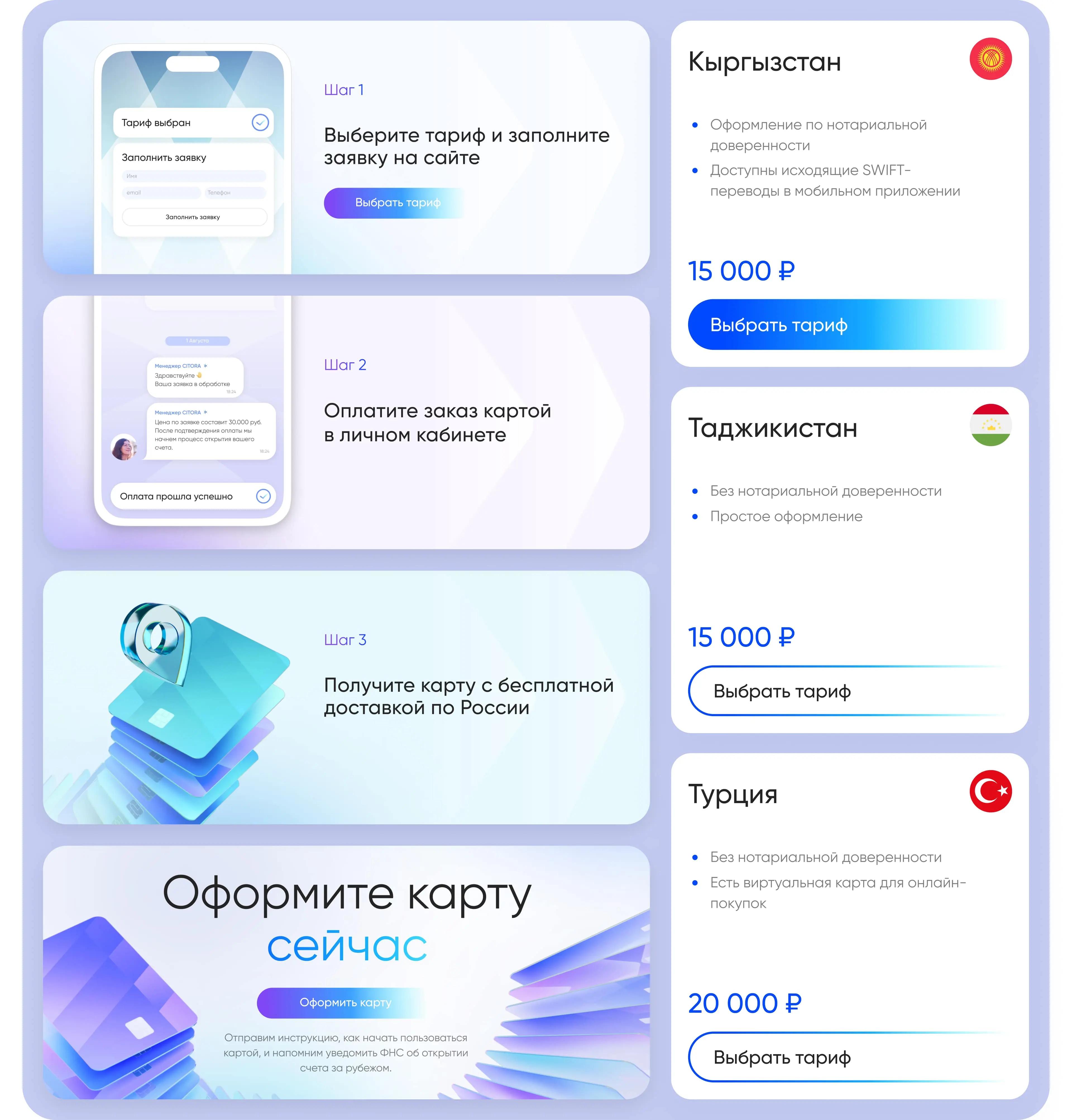
Суть проекта — разработка продающего сайта с возможностью оформления заявок через форму на сайте с последующим отслеживанием этапов выполнения заявки в личном кабинете.
Технические решения:
— бэкенд сайта выполнен на Bitrix
— регистрация и авторизация без использования паролей на основании проверочного кода, отправляемого через sms
— интернет-эквайринг
— настроена двусторонняя интеграция с CRM с полной синхронизацией данных с возможностью редактирования
— отдельная логика взаимодействия с пользователем на каждой стадии выполнения заявки


Итог
В процессе работы мы обновили логотип, подготовили брендбук и запустили сайт с возможностью оформления заявок на открытие иностранной банковской карты с последующим отслеживанием статуса заявки в личном кабинете.